2. Toma de contacto con el portal¶
Se torna necesaria la diferenciación de las dos partes que componen el portal. Por un lado, la parte pública (lo que el usuario final va a ver) y la parte privada (desde donde se gestiona la parte pública).
2.1. Parte pública¶
Es la página web en sí misma, el compendio de los contenidos que se han ido creando.
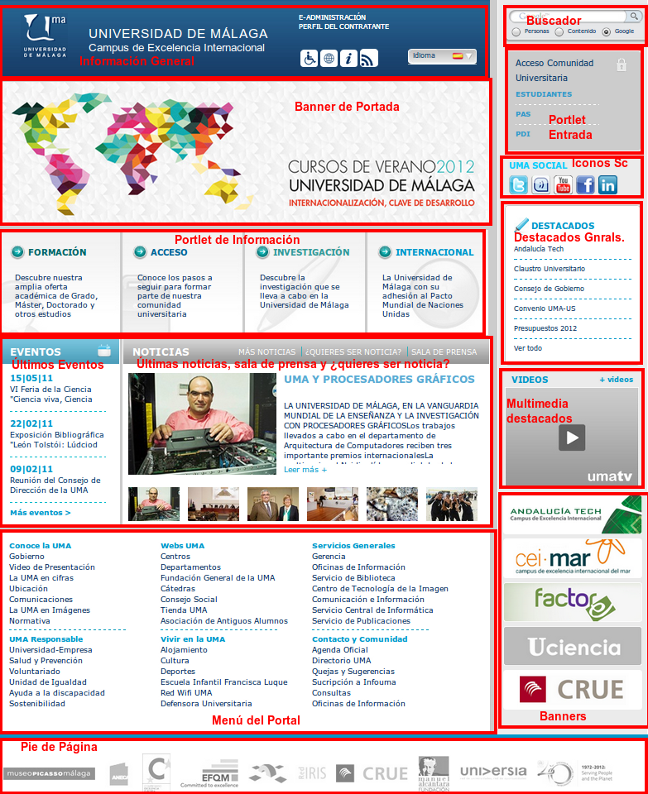
Se realizará una descripción de qué se puede ver en la portada de la misma. Se configura por bloques, que el administrador podrá modificar, por lo que la apariencia podrá cambiar y seguramente irá evolucionando:

La zona de la izquierda, se divide en varias franjas:
- La primera franja, es la cabecera, en ella se sitúan enlaces con diferentes informaciones, estas podrán cambiar dependiendo del usuario que esté autenticado.
- La segunda es un Banner de portada que es gestionable por los administradores del portal y que podrá ser modificado dependiendo de la información a destacar por la Universidad.
- En la tercera franja, una serie de porlet en los que se informa sobre Formación, Admisión, Investigación e Internacional.
- En la cuarta, se encuentran los últimos eventos de Infouma y las últimas noticias más relevantes de Sala de Prensa, así como enlaces a Más Noticias, Sala de Prensa y ¿Quieres ser noticia?, éste último llevará a un formulario en el que se podrán enviar noticias.
- En la quinta franja, se situa el menú del portal, éste se adaptará dependiendo del usuario. Aquí el usuario encontrará una serie de enlaces a espacios útiles de la Universidad de Málaga, como por ejemplo, Centros, Departamentos, etc.
- Pie de portada, en el que se sitúan unos logos enlazables, que cambiarán dependiendo del perfil que acceda al portal. Éstos son completamente gestionables.
Portlet de la derecha
A la derecha se muestra una columna con los siguientes elementos:
Un buscador donde poder encontrar:
- Personas
- Contenido que hay dentro de la web.
- En google, búsqueda generales en el propio google (hasta que la web no esté pública no podrá funcionar).

Justo debajo habrá un portlet de entrada donde se escogerá el tipo de usuario que se es del portal y se accederá al portal:

Un portlet con los destacados del portal.

Un multimedia destacado que muestra un vídeo o foto que queramos destacar del portal.

Y una serie de iconos que enlazan con algunas las redes sociales.

Una serie de banners que van al final y que cambiarán dependiendo del usuario que acceda al portal.

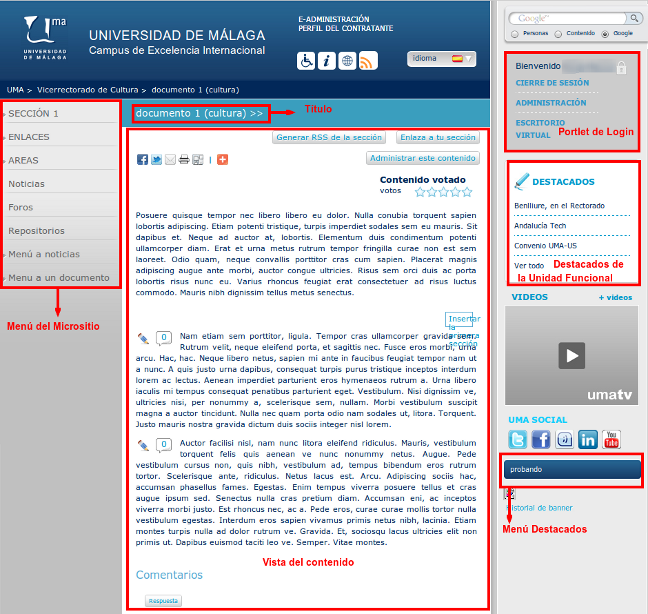
Ahora veamos como se organiza la información en un contenido dentro de un micrositio:

A la izquierda se sitúa el menú del micrositio.
En la parte central el título del contenido que se está visionando y el desarrollo del contenido.
A la derecha el portlet login, los destacados y el menú de destacados.
2.2. Parte privada¶
Es la parte desde la que se da forma a la parte pública, desde donde se gestionan y añaden los contenidos que van a estar visibles en la web. Para poder acceder a la zona de administración el usuario debe estar autenticado, y dependiendo de los permisos que tenga podrá realizar más o menos tareas.
Todo ello se describe detenidamente a lo largo de la documentación, especialmente en los puntos: Edición de Micrositios, Creación y edición de contenidos básicos y Creación y edición de contenidos avanzados.